آموزش چیدمان صفحه اصلی در اپلیکیشن وردپرس
صفحه اصلی چیست؟
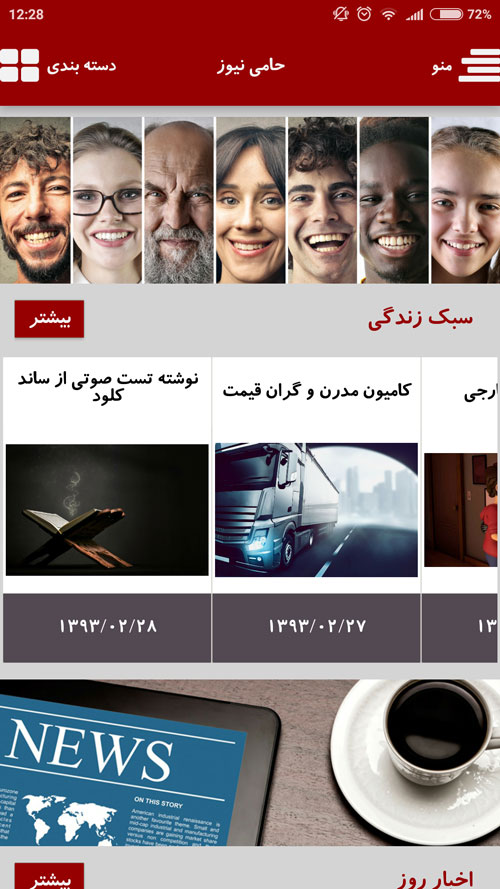
صفحه اصلی اولین صفحه در اپلیکیشن است که پس از لود اولیه و نمایش اسپلش دیده میشود. (تصویر زیر)

این صفحه شامل اجزایی است که در پلاگین برای چیدمان صفحه اصلی تعریف شده اند .
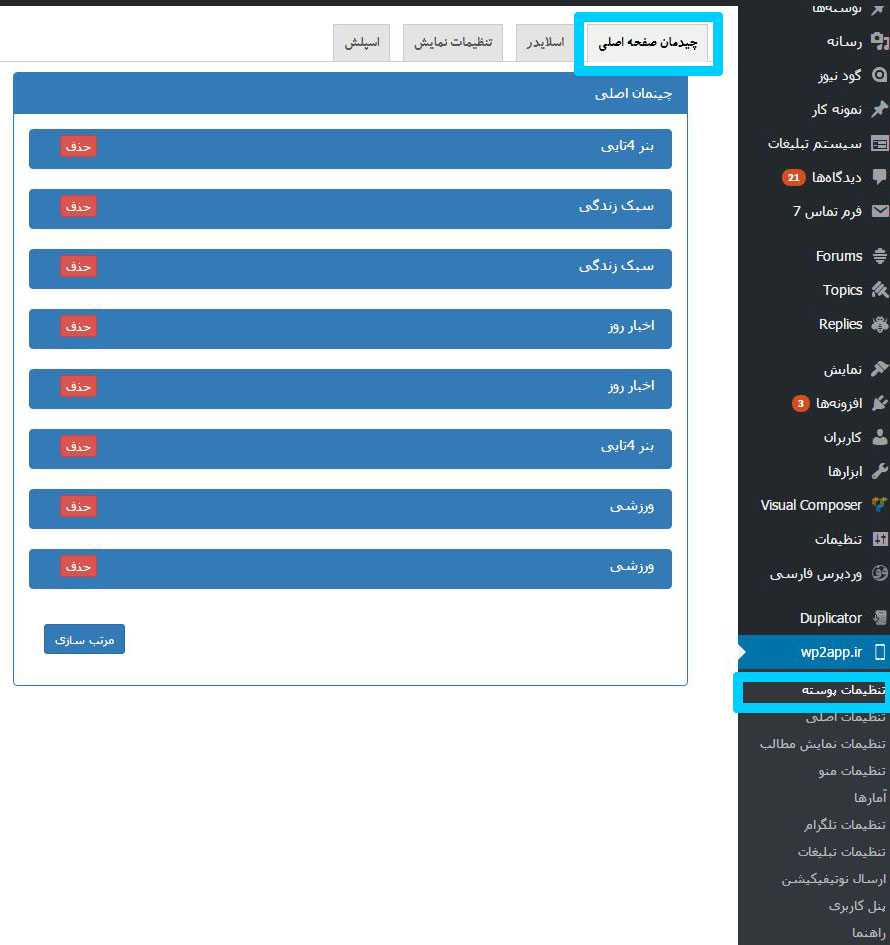
آدرس تنظیم این ویژگی: پلاگین wp2app / تنظیمات پوسته / چیدمان صفحه اصلی

تغییراتی که در این بخش از پلاگین ایجاد میشوند در همان لحظه بر روی اپلیکیشن قابل نمایش است , کافیست اپلیکیشن یکبار بسته و مجددا باز شود.
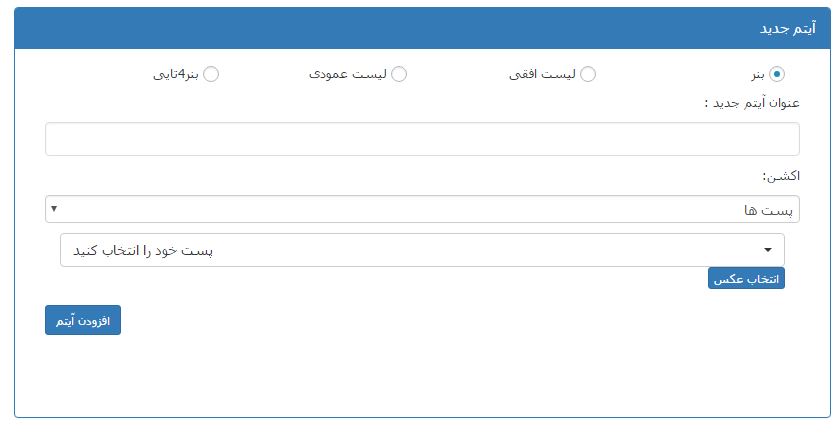
افزودن آیتم جدید
بنر :
بنر شامل یک تصویر به همراه یک عنوان و اکشن است که با اضافه شده آن به چیدمان صفحه اصلی در اپلیکیشن قابل مشاهده است.(تصویر زیر)

تصویر : بهترین اندازه برای این بنر ۲۵۰*۷۵۰ (۱ ارتفاع*۳عرض) یک نمونه از بنر در سایز استاندارد را در زیر میتوانید ببینید

عنوان : وارد کردن عنوان اختیاری است , درصورتی که برای این بنر عنوانی وارد شود آن عنوان روی بنر دیده میشود.
اکشن ها : اکشن ها عملیاتی هستند که پس از لمس آن بنر در اپلیکیشن اتفاق خواهد افتاد.
پست : با انتخاب این گزینه و سپس انتخاب یک پست , کاربر پس از لمس بنر به صفحه آن پست هدایت میشود.
دسته بندی : با انتخاب این گزینه و سپس انتخاب یک دسته بندی , کاربر پس از لمس بنر به صفحه ای هدایت میشود که درآن لیست مطالب این دسته بندی نمایش داده میشود.
لینک : با انتخاب این گزینه و سپس ورود یک آدرس url , کاربر پس از لمس بنر به آدرس وارد شده هدایت میشود , این آدرس در مرورگر داخلی اپلیکیشن باز میشود.
لیست افقی :
لیست افقی لیستی از ۱۰ مطلب آخر یک دسته بندی است , که به صورت افقی در صفحه اصلی نمایش داده میشود , این لیست شامل یک عنوان و یک دسته بندی و یک دکمه بیشتر است که کاربر پس از لمس دکمه بیشتر به لیست کامل آن دسته بندی هدایت میشود (تصویر زیر)

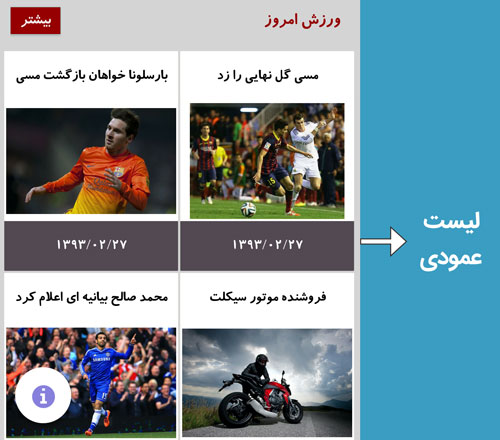
لیست عمودی :
لیست عمودی لیستی از ۱۰ مطلب آخر یک دسته بندی است , که به صورت عمودی در صفحه اصلی نمایش داده میشود , این لیست شامل یک عنوان و یک دسته بندی و یک دکمه بیشتر است که کاربر پس از لمس دکمه بیشتر به لیست کامل آن دسته بندی هدایت میشود (تصویر زیر)

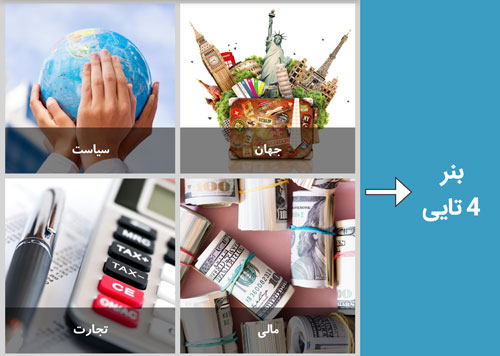
بنر ۴ تایی :
این آیتم شامل ۴ بنر با ویژگی هایی که در بالا برای بنر توضیح داده شده است میباشد , این بنر ها به صورت کنار هم در اپلیکیشن دیده میشوند. (تصویر زیر)

تصویر : بهترین اندازه برای این بنر ۵۱۲*۵۱۲ (۱ ارتفاع*۱عرض) یک نمونه از بنر در سایز استاندارد را در زیر میتوانید ببینید

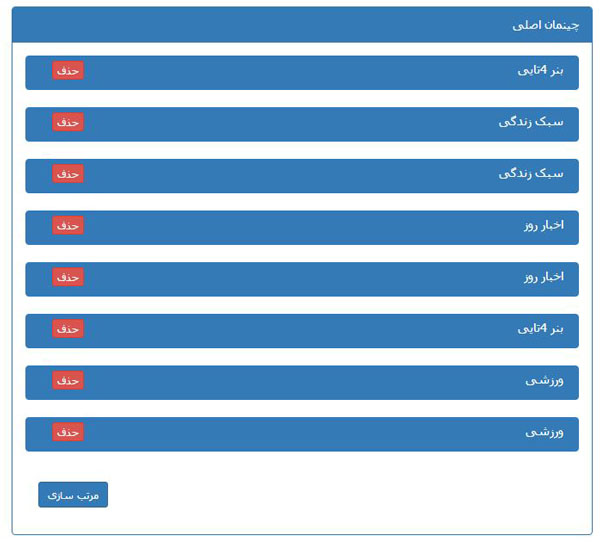
مرتب سازی و حذف آیتم ها
از باکس سمت راست این صفحه میتوان آیتم های چیدمان صفحه اصلی را حذف یا با درگ و دراپ کردن به صورت دلخواه مرتب کرد , پس از مرتب سازی باید دکمه “مرتب سازی” زده شود.